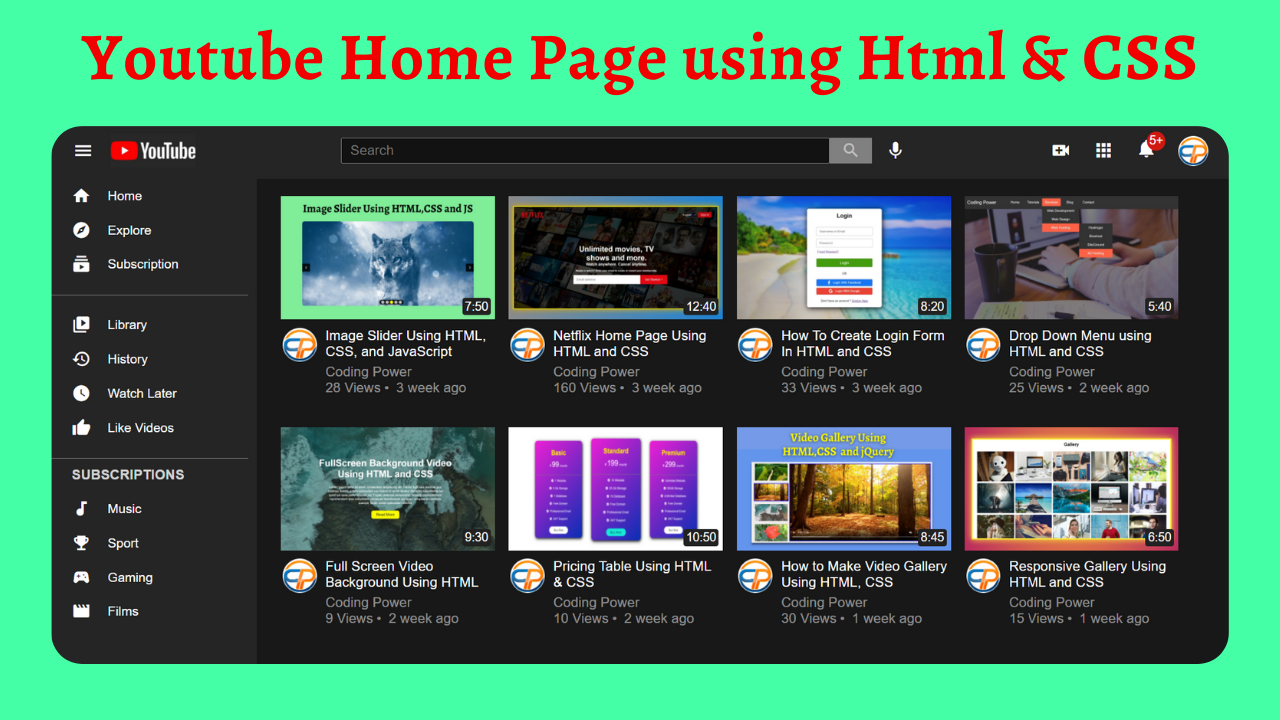
Do you want to create a website like YouTube but don’t know where to start? We’ve got you covered! We will make a YouTube Home Page using HTML and CSS in this article by following simple steps.
Video streaming is a technology that allows people to view video and audio broadcasts in real time. These broadcasts are transmitted through the internet and can only be viewed on internet-connected devices.
Table of Contents
Introduction
Do you want to provide your own video streaming services? If yes, then you have come to the right place. In this article, we will learn how to create a replica of the YouTube home page using HTML and CSS.
If you have basic knowledge, then you can easily create a YouTube home page using HTML and CSS. It is an essential skill to learn how video streaming services work and how to develop one, as everything is going to be online in the future.
Watch the full tutorial on YouTube
Sometimes watching a video tutorial over reading an article can help you understand the concept easily. If you prefer that, I have created a video on the YouTube Home Page Using HTML and CSS on my YouTube channel. You can access the full source code here if needed. While you are at it, do subscribe and like the content.
Source code for the YouTube Home Page using HTML and CSS
Creating the HTML Structure
Start by creating an index.html file with a default boilerplate code for the YouTube home page. Then import the Material Icons font from Google’s font library.
Now, create a navbar using the nav tag with the class name ‘navbar’, which holds the logo, search bar, and icons for video calls, applications, notifications, and profiles.
Then create a sidebar with icons and links. This sidebar is divided into three sections using divs with the class names ‘links’, ‘links links-2’, and ‘subscription links’.
Finally, create a videos div inside a content div that holds several video divs. The video div includes two divs, one with the class name ‘thumbnail’ and another div with the class name ‘video-info’.
The thumbnail div contains the image and length of the video, and the video-info div contains the account profile icon, title, and view count of the video.
Copy and paste the below code in index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<title>Youtube Home Page - Coding Power</title>
</head>
<body>
<nav class="navbar">
<div class="logo">
<i class="material-icons">menu</i>
<img src="images/logo.png" alt="">
</div>
<div class="search">
<input type="text" placeholder="Search">
<div class="searchbtn">
<i class="material-icons">search</i>
</div>
<i class="material-icons">mic</i>
</div>
<div class="icons">
<i class="material-icons">video_call</i>
<i class="material-icons">apps</i>
<div class="notification">
<i class="material-icons">notifications</i>
<span data-count="5+"></span>
</div>
<img src="images/account-logo.jpg" alt="">
</div>
</nav>
<div class="sidebar">
<div class="links">
<div class="icon">
<a href="#"><i class="material-icons">home</i>
<span>Home</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">explore</i>
<span>Explore</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">subscriptions</i>
<span>Subscription</span></a>
</div>
</div>
<div class="links links-2">
<div class="icon">
<a href="#"><i class="material-icons">video_library</i>
<span>Library</span></a>
</div>
<div class="icon">
<a href="#"> <i class="material-icons">history</i>
<span>History</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">watch_later</i>
<span>Watch Later</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">thumb_up</i>
<span>Like Videos</span></a>
</div>
</div>
<div class="subscription links">
<h4>SUBSCRIPTIONS</h4>
<div class="icon">
<a href="#"><i class="material-icons">audiotrack</i>
<span>Music</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">emoji_events</i>
<span>Sport</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">sports_esports</i>
<span>Gaming</span></a>
</div>
<div class="icon">
<a href="#"><i class="material-icons">movie</i>
<span>Films</span></a>
</div>
</div>
</div>
<div class="content">
<div class="videos">
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-1.png" alt="">
<span class="minit">7:50</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Image Slider Using HTML, CSS, and JavaScript </span>
<span>Coding Power</span>
<div>
<span class="views">28 Views</span>
<span>3 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-2.jpg" alt="">
<span class="minit">12:40</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Netflix Home Page Using HTML and CSS</span>
<span>Coding Power</span>
<div>
<span class="views">160 Views</span>
<span>3 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-3.jpg" alt="">
<span class="minit">8:20</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">How To Create Login Form In HTML and CSS</span>
<span>Coding Power</span>
<div>
<span class="views">33 Views</span>
<span>3 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-4.jpg" alt="">
<span class="minit">5:40</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Drop Down Menu using HTML and CSS </span>
<span>Coding Power</span>
<div>
<span class="views">25 Views</span>
<span>2 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-5.jpg" alt="">
<span class="minit">9:30</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Full Screen Video Background Using HTML </span>
<span>Coding Power</span>
<div>
<span class="views">9 Views</span>
<span>2 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-6.png" alt="">
<span class="minit">10:50</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Pricing Table Using HTML & CSS</span>
<span>Coding Power</span>
<div>
<span class="views">10 Views</span>
<span>2 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-7.png" alt="">
<span class="minit">8:45</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">How to Make Video Gallery Using HTML, CSS </span>
<span>Coding Power</span>
<div>
<span class="views">30 Views</span>
<span>1 week ago</span>
</div>
</div>
</div>
</div>
<div class="video">
<div class="thumbnail">
<img src="images/thumbnail-8.png" alt="">
<span class="minit">6:50</span>
</div>
<div class="video-info">
<div class="user">
<img src="images/account-logo.jpg" alt="">
</div>
<div class="text">
<span class="title">Responsive Gallery Using HTML and CSS </span>
<span>Coding Power</span>
<div>
<span class="views">15 Views</span>
<span>1 week ago</span>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Styling with CSS
Create a file named style.css and then link this stylesheet to HTML code. This is a very important step; otherwise, the styles won’t be applied.
Now, start with styling the body element to take up 100% of the of the width and full height of the viewport. The background is set as rgba (33, 33, 33, 0.98) with relative positioning and a z-index of 1.
Then, style the nav with the class name ‘navbar ‘ to have a fixed position, hidden overflow, display of flex, align the items to center, set the justify-content as space-between, and z-index of 5.
The sidebar div is styled to have a fixed position, width of 240px, height as auto, left of 0px, top of 60px, right padding of 10px, and color as rgb (255, 255, 255, 0.8).
I then styled the content div to have an absolute position and background as #181818. Style the videos div to have a display of flex with wrapped flex-wrap and an appropriate margin for extra spacing.
Finally, style the video div with a width of 250px, a height of 240px, a pointer cursor, and an appropriate margin for extra spacing.
Refer to the following code and paste it in style.css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
}
body{
width: 100%;
height: 100vh;
background: rgba(33, 33, 33, 0.98);
z-index: 1;
position: relative;
}
i{
cursor: pointer;
color: white;
}
.navbar{
position: fixed;
overflow: hidden;
width: 100%;
height: 55px;
padding: 5px 15px;
margin-bottom: 10px;
display: flex;
align-items: center;
justify-content: space-between;
z-index: 5;
}
.navbar .logo,
.navbar .search,
.navbar .icons{
display: flex;
align-items: center;
}
.navbar .logo i{
font-size: 24px;
margin: 0 20px 0 10px;
}
.navbar .logo img{
width: 100px;
cursor: pointer;
}
.navbar .search{
height: 30px;
}
.navbar .search input{
width: 570px;
height: 100%;
padding-left: 10px;
font-size: 16px;
border: 1px solid gray;
border-radius: 2px;
outline: none;
background: rgba(0, 0, 0, 0.5);
color: white;
}
.navbar .search input:focus{
border-color: rgb(32, 32, 223);
}
.navbar .search .searchbtn{
width: 50px;
height: 100%;
background: gray;
margin-right: 15px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 0 1px 1px 0;
}
.navbar .search .searchbtn i{
font-size: 22px;
color: rgba(255, 255, 255,0.5);
}
.navbar .icons i{
margin-right: 25px;
font-size: 25px;
}
.navbar .icons .notification {
position: relative;
cursor: pointer;
}
.navbar .icons .notification span[data-count]:after{
width: 18px;
height: 18px;
position:absolute;
right:15px;
top:-8px;
content: attr(data-count);
font-size:14px;
padding:2px;
border-radius:50%;
color: white;
background:#d11811;
text-align:center;
}
.navbar .icons img{
width: 35px;
cursor: pointer;
margin-right: 10px;
}
/* sidebar styling */
.sidebar{
position: fixed;
left: 0px;
top: 60px;
width: 240px;
height: auto;
padding-right: 10px;
color: rgba(255, 255, 255,0.8);
}
.sidebar .links{
padding-bottom: 15px;
border-bottom: 1px solid gray;
}
.sidebar .links-2{
padding-top: 15px;
}
.sidebar .links .icon{
display: flex;
align-items: center;
padding: 10px 24px;
height: 45px;
cursor: pointer;
}
.sidebar .links .icon:hover{
background: rgb(87, 82, 82);
}
.sidebar .links .icon a{
text-decoration: none;
color: white;
display: flex;
align-items: center;
font-size: 16px;
}
.sidebar .links .icon a i{
margin-right: 20px;
font-size: 22px;
}
.sidebar .subscription{
border-bottom: none;
}
.sidebar .subscription h4{
padding: 10px 24px;
}
.content{
position: absolute;
left: 240px;
top: 60px;
width: calc(100% - 240px);
height: 91vh;
background: #181818;
}
.videos{
display: flex;
flex-wrap: wrap;
margin: 20px 0 0 20px;
}
.videos .video{
width: 250px;
height: 240px;
margin: 0 8px 30px 8px;
cursor: pointer;
}
.video .thumbnail{
width: 100%;
height: 144px;
position: relative;
}
.video .thumbnail img{
width: 100%;
height: 100%;
}
.video .thumbnail .minit{
position: absolute;
right: 5px;
bottom: 5px;
font-size: 14px;
width: auto;
height: 20px;
padding: 2px 3px;
border-radius: 3px;
background: #222;
color: white;
}
.video .video-info{
display: flex;
margin: 10px 0;
}
.video .video-info .user img{
width: 40px;
cursor: pointer;
margin: 0 10px 0 2px;
}
.video .video-info .text{
display: flex;
flex-direction: column;
color: rgba(255, 255, 255,0.5);
}
.video .video-info .text .title{
color: white;
margin-bottom: 5px;
}
.video .video-info .text .views::after{
content: "•";
margin: 0 4px;
}After following the above steps, you can easily create the YouTube home page using HTML and CSS. You can access the full source code with images in the video tutorial by clicking the below button.
Conclusion
We have successfully created a YouTube home page using HTML and CSS by following simple steps. Now it’s your turn to experiment and build your website like YouTube with additional features.
Still have any doubts regarding the same or stuck anywhere? No worries; feel free to leave your questions in the comment section, and I will answer them as soon as possible.
See Also: Perfect Subscribe Newsletter Design Using HTML and CSS
FAQ
How to create YouTube homepage using HTML and CSS?
The easiest way to create a YouTube homepage using HTML and CSS is to first create a navbar, which contains the logo, search bar, and icons for video calls, applications, notifications, and profile.
Then create a sidebar with icons and links. Finally, create a videos div inside a content div that holds several video divs with thumbnails and video info.
How to make a website like YouTube?
Making a website similar to YouTube can be time-consuming. To create a video streaming service, first choose a web host and domain name.
Then, start with creating the basic framework of the website using HTML and CSS. Finally, add functionalities such as uploading and searching for a video, likes and dislikes, a subscribe button, etc.
How do I embed a full screen YouTube video in HTML?
To embed a full-screen YouTube video in HTML, you must use the iframe tag. Add the allowfullscreen attribute to the parent iframe.