Do you want to create the best navbar for your website? In this article, we will follow some easy steps to create an amazing drop-down menu in HTML and CSS.
A drop-down menu in HTML is a graphical user interface element that allows users to choose from a list of options that appears when they click on or hover over a button or navigation link. In other words, it is a toggleable menu that allows the user to choose one value from a predefined list.
Table of Contents
Introduction
A drop-down menu in HTML is useful because it allows you to quickly and easily select an option without typing anything in or navigating to another page. They also save space on a webpage or application interface by only displaying options when needed.
It is a great accessibility feature that improves user interaction and experience and can help improve SEO. Now, without delay, let us start by creating a drop-down menu in HTML and CSS.
Watch the full tutorial on YouTube
If you prefer watching video tutorials over reading articles, you can watch the complete tutorial on Drop-Down Menu in HTML and CSS on my YouTube channel. If needed, you can access the complete source code here. While you are at it, do subscribe and like the content.
Source code for the Drop-Down Menu in HTML and CSS
Creating the HTML Structure
The first step is to create a file named index.html with the default HTML code for the drop-down menu.
Create a div with the class name ‘container’, which consists of a nav element with the class name ‘navbar’. The nav contains a div with the class name ‘logo’ and an unordered list with the class name ‘menu’ containing the nav links.
Finally, the menu list contains another unordered list with the class name ‘sub-menu’ containing the required sub-menu nav links.
Refer to the following HTML code and paste it into the file named index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>DropDown Menu</title>
</head>
<body>
<div class="container">
<nav class="navbar">
<div class="logo">
<p>Coding Power</p>
</div>
<div class="links">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="sub-menu-1">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a>
<ul class="sub-menu-2">
<li><a href="#">Angular JS</a></li>
<li><a href="#">React JS</a></li>
<li><a href="#">Vue JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul class="sub-menu-1">
<li><a href="#">Web Development</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Web Hosting</a>
<ul class="sub-menu-2">
<li><a href="#">Hostinger</a></li>
<li><a href="#">Bluehost</a></li>
<li><a href="#">SiteGround</a></li>
<li><a href="#">A2 Hosting</a></li>
</ul>
</li>
</li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
</div>
</body>
</html>Styling with CSS
For styling, create a new file named style.css and add a style link to the HTML head to link to the CSS file. If you miss that, then styles will not work for any HTML class or element.
The body element has a black background, and the container div uses the Arial, Helvetica, and sans-serif font families. The navbar div is styled to have a flex display with a background color of #333.
Using the before pseudo-class, the container div is styled to be in absolute positioning, covering the entire width and height of the viewport, a background with an opacity of 0.5, and a z-index of -1.
Now, the logo div is styled to have a center text alignment, and the paragraph element is styled to have a font size of 25 pixels, a block display, and white-colored text. Also, the menu div is styled to have a flex display.
Then, the list items are styled to be relative to each other, with center text alignment, no list styling, and a tomato background color on hover. Also, the anchor element is styled to have a font size of 18 pixels, no text decoration, and white-colored text.
The sub-menu div is styled with absolute positioning and initially displayed as none. The display changes to block when the list item is hovered. Finally, the sub-menu list items are styled to have a relative positioning with center text alignment and a background of #333.
Copy and paste the following CSS code into the file named style.css:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: black;
}
.container{
font-family: Arial, Helvetica, sans-serif;
}
.container::before{
content: "";
background: url(bg.jpg) no-repeat center center/cover;
width: 100%;
height: 100vh;
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0.5;
}
.container .navbar{
height: 70px;
background-color: #333;
display: flex;
}
.container .navbar .logo{
width: 200px;
margin: auto 0;
text-align: center;
margin-right: 30px;
}
.container .navbar .logo p{
font-size: 25px;
padding: 13px;
display: block;
color: white;
}
.container .navbar .links .menu{
display: flex;
height: 100%;
}
.container .navbar .links .menu li{
margin: auto 0;
width: 100px;
padding: 10px;
list-style: none;
text-align: center;
position: relative;
}
.container .navbar .links .menu li:hover,
.container .navbar .links .menu li:hover .sub-menu-1 li:hover{
background-color: tomato;
}
.container .navbar .links .menu li a{
text-decoration: none;
color: white;
font-size: 18px;
}
.container .navbar .links .menu li .sub-menu-1{
display: none;
position: absolute;
top: 42px;
left: 0;
}
.container .navbar .links .menu li:hover .sub-menu-1{
display: block;
}
.container .navbar .links .menu li .sub-menu-1 li{
width: 200px;
height: 45px;
text-align: center;
background: #333;
padding: 12px;
position: relative;
}
.container .navbar .links .menu li .sub-menu-1 li .sub-menu-2{
display: none;
position: absolute;
left: 200px;
top: 0;
}
.container .navbar .links .menu li:hover .sub-menu-1 li:hover .sub-menu-2{
display: block;
}
.container .navbar .links .menu li .sub-menu-1 li .sub-menu-2 li{
width: 180px;
text-align: center;
background: #333;
padding: 12px;
}Following the above steps, you can create an excellent drop-down menu in HTML and CSS. You will get access to the complete source code shown in the video by clicking on the button below.
Conclusion
This article taught us how to create a drop-down menu in HTML and CSS. If you are still stuck or have any questions, please leave them in the comment section. I will be happy to help.
After this, you will be able to create amazing-looking navbars. You can even incorporate new designs and navbars into your website, increasing user experience and interaction.
Must See: How To Add a Perfect Background Video in HTML and CSS
FAQ
What is the drop-down menu?
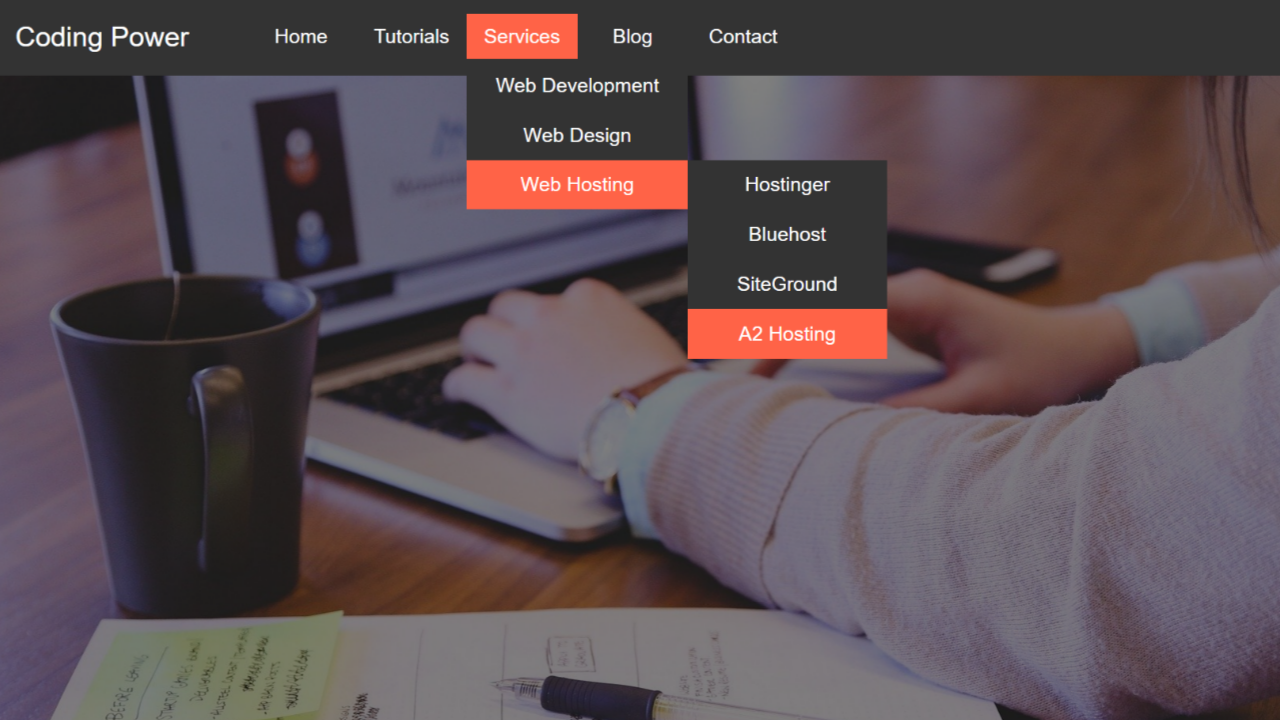
The drop-down menu in HTML is a navigation bar with multiple menus inside a single menu. For example, in my design of the drop-down menu in HTML, there is one menu item, services, but inside, there are some sub-menu items like web development, web design, and more.
How to create a drop-down menu in HTML?
Create a container div that consists of a nav element. The nav contains an unordered list with the class name ‘menu’ containing the nav links. Finally, the menu list contains another unordered list with the class name ‘sub-menu’ containing the required sub-menu nav links.