Do you want to create your delivery app? A landing page is very important for its success. Create a beautiful delivery app landing page using HTML and CSS by following the steps provided in this article.
A landing page is a standalone web page on which a person lands after clicking the link. To create a landing page, define your goal first. Then, start by designing a prototype for your landing page. Create a call to action that can’t be resisted. Add visual content to increase user retention.
Table of Contents
Introduction
The saying “first impression is the last impression” suggests that the initial encounter with someone or something can impact one’s perception and judgment. A great delivery app landing page using HTML and CSS decides whether the user will want to continue browsing that site.
In this article, you will learn how to create an amazing and beautiful delivery app landing page using HTML and CSS that will improve user retention. You can apply this knowledge to create different landing page designs with different visual components.
Watch the full tutorial on YouTube
Sometimes, watching a video tutorial rather than reading an article can help you understand the concept easily. If you prefer that, I have created a video on the Delivery App Landing Page Using HTML and CSS on my YouTube channel. You can access the full source code here if needed. While you are at it, do subscribe and like the content.
Source code for the Delivery App Landing Page Using HTML and CSS
Creating the HTML Structure
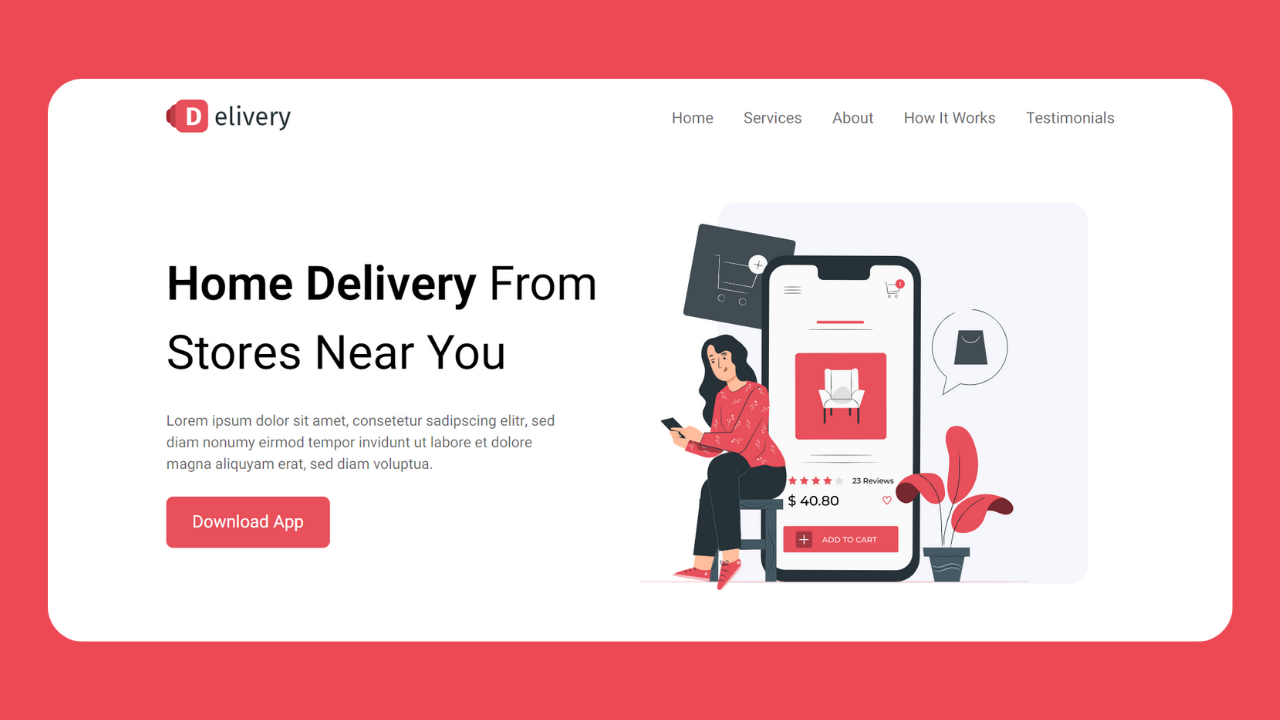
Create an index.html file with a default boilerplate code for the delivery app landing page. Now, create a nav tag with the class name ‘navbar’. The navbar holds a div with the class name ‘logo’ and a div with the class name ‘links’.
The logo div contains an img tag for displaying the logo, and the links div contains an unordered list of items for the different nav links. Then I create a div with the class name ‘container’.
The container div holds two divs, one with the class name ‘text’ and the other with the class name ‘photo’. A heading tag, a paragraph tag, and a call to action button for downloading the app are present. Adding visual components is important for user retention.
Refer to the following code and paste it into the file named index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Delivery Website Landing Page- Coding Power</title>
</head>
<body>
<nav class="navbar">
<div class="logo">
<img src="images/logo.svg" alt="">
</div>
<div class="links">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">How It Works</a></li>
<li><a href="#">Testimonials</a></li>
</ul>
</div>
</nav>
<div class="container">
<div class="text">
<h1>Home Delivery <span>From Stores Near You</span></h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
<button type="button">Download App</button>
</div>
<div class="photo">
<img src="images/image-1.svg" alt="">
</div>
</div>
</body>
</html>Styling with CSS
For styling, create a new file named style.css and add a style link to the HTML head to link to the CSS file. If you miss that, then CSS will not work for any HTML class or element, so make sure of that first.
First, we will use the @import rule to import the Google Fonts library for the ‘Heebo’ font with different weights. Then, style the navbar to have a flex display, centered align-items, and justify-content as space-between.
Style the unordered nav links with no list style and a flex display. The links are styled to have no text decoration, color as rgba (0, 0, 0, 0.6), and a font size of 18 pixels. Add a hover effect to change the color to #E8505B.
Then, style the container div with a flex display and centered align-items. The text div has a width of 50%, the heading tag has a font size of 55 pixels and a font weight of 600, and the span element has a font-weight of 400.
Now, the paragraph tag is styled with a font size of 17 pixels and a rgba color (0, 0, 0, 0.6). The button has no border and outlines, a border radius of 8 pixels, a background of #E8505B, and a transition of 0.2 seconds to change the background to #bb444c on hover.
Refer to the following code and paste it into the file named style.css:
@import url('https://fonts.googleapis.com/css2?family=Heebo:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Heebo', sans-serif;
}
body{
width: 80%;
margin: 0 auto;
}
.navbar{
display: flex;
align-items: center;
justify-content: space-between;
padding: 25px 0;
}
.navbar .logo{
width: 150px;
}
.navbar .logo img{
width: 100%;
}
.navbar .links ul{
list-style: none;
display: flex;
}
.navbar .links ul li{
margin-left: 35px;
}
.navbar .links ul li a{
text-decoration: none;
color: rgba(0, 0, 0, 0.6);
font-size: 18px;
}
.navbar .links ul li a:hover{
color: #E8505B;
}
.container{
padding-top: 50px;
display: flex;
align-items: center;
width: 100%;
}
.container .text{
width: 50%;
}
.container .text h1{
font-size: 55px;
font-weight: 600;
}
.container .text h1 span{
font-weight: 400;
}
.container .text p{
width: 85%;
font-size: 17px;
margin: 25px 0;
color: rgba(0, 0, 0, 0.6);
}
.container .text button{
padding: 15px 30px;
font-size: 20px;
border: none;
outline: none;
border-radius: 8px;
background: #E8505B;
color: white;
cursor: pointer;
transition: 0.2s;
}
.container .text button:hover{
background: #bb444c;
}
.container .photo{
width: 50%;
}
.container .photo img{
width: 520px;
}After following the above steps, you can easily create the delivery app landing page using HTML and CSS. You can access the complete source code with images in the video tutorial by clicking the below button.
Conclusion
In this article, we saw how to create a delivery app landing page using HTML and CSS. You can incorporate this in your startup designs. Now, I encourage you to build your custom landing page for a delivery app.
If you are still stuck somewhere or have any doubts regarding the same, feel free to leave your question in the comment section, and I will be happy to help as soon as possible.
See Also: Responsive Login Form Design Using HTML and CSS
FAQ
How to create a landing page?
To create a landing page, define your goal first. Then, start by designing a prototype for your landing page. Create a call to action that can’t be resisted. Add visual content to increase user retention.
Also, add branding elements and take care of SEO settings. Optimize your landing page and add proper analytics to track your website’s performance.
How to make a landing page using HTML and CSS?
Create a div with the class name ‘container’. The container div holds two divs, one with the class name ‘text’ and the other with the class name ‘photo’.
There is a heading tag, a paragraph tag, and a call to action button for downloading the app. Finally, apply the appropriate styling.
How to create a home page using HTML, CSS, and JavaScript?
Create an index.html file with a default boilerplate code for the delivery app landing page. Now, create a nav tag with the class name ‘navbar’. The navbar holds a div with the class name ‘logo’ and a div with the class name ‘links’.
Finally, add other components to the home page with JavaScript functionality and add appropriate styling as you like using CSS.